Design Terminologies can be befuddling, yet that is not a good reason for configuration groups to pass up fundamental stages en route. Wireframes versus Prototypes: what’s the distinction?
To differentiate it, site wireframes are low-constancy, essential format and primary rules of your web item’s design and Prototypes are high-level wireframes with more visual detail and communication. Web Designer Dubai has given a detailed overview of both of them.
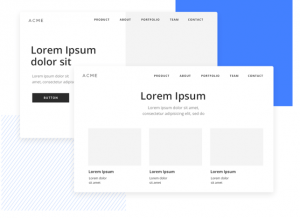
What is a Wireframe?
The wireframe is improved in the form of the item plan, which should contain a reasonable show of the item. It is a basic visual manual to show us what a site would resemble. The wireframe is utilized for:
- Fundamental gatherings of data
- Appearance/construction of data
- Fundamental representation and collaboration of UI
The visual qualities of wireframes are exceptionally restricted and typically are made of boxes, lines, and dark shading shades to address various degrees of visual plan order. The vast majority of the substance that ought to be utilized – pictures, video, or text are typically left for the second piece of the interaction.
Since it very well may be made quick and effective, especially with the utilization of exceptional programming, it ought to be utilized at the beginning of the cycle and it’s incredible for getting the initial feeling from customers.
Utilizing wireframe Prototypes, we can zero in additional on data engineering, client experience (UX), usefulness, ease of use, communication, and client stream as opposed to leaving these fundamental plan perspectives to stay in the shade of style. Another benefit is that everything changes should be possible quick, without a lot of coding or investing energy in changing realistic managers.

Intuitive Wireframe
On the off chance that originators need to rise their task to another level, there are specific apparatuses, for example, UXPin which can be utilized for making intelligent or interactive wireframes and Prototypes.
Intuitive wireframes can be extremely valuable for the first task shown to your customers or possible clients. Also assuming that anybody poses an inquiry like “What will happen when I click this button?”, you will have replies on the intelligent wireframe Prototypes.
The data that we have given is significant so you can comprehend the significance of the wireframe in the planning cycle before you address it to others.
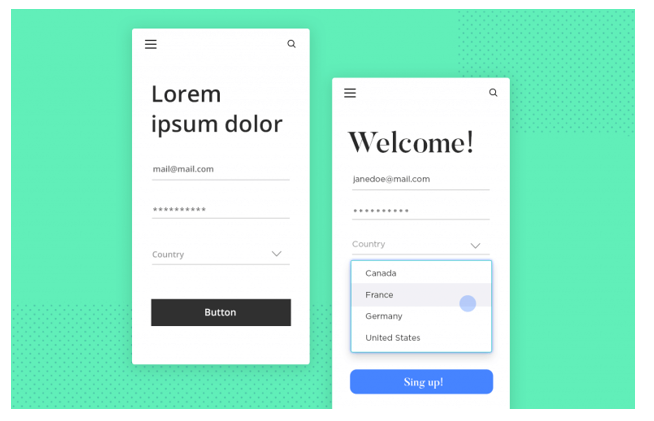
What are Prototypes?
Prototypes are a medium or great show of UI that has a straightforward errand, to mimic cooperation among client and connection points. At whatever point a button is clicked, there should be a fitting response, since Prototypes ought to make the experience of the eventual outcome.
What are the Advantages of the Prototypes?
Prototypes are made for early testing with genuine clients, so they can set aside immense measures of cash and time which could be lost in the event of the advancement of the wrong point of interaction and back-end engineering. Agree that, Prototypes are an extraordinary instrument for plan and improvement approval.
Rather than losing time on coding of Prototypes, creators can now make “quick Prototypes” with little cost by utilizing the programming projects we referenced. Any extra changes you want to do subsequent to testing with clients can be finished a lot quicker, without investing the energy of your designer.
Understanding the nature of the planning cycle and knowing the distinction between wireframes and Prototypes, you will have a decent beginning stage for a prologue to UX (client experience) plan.
Marvels can happen when you figure out how to join many pieces of the planning process into one productive and viable work process.
Wrapping up!
When beginning with a planned project, consider your financial plan, the intricacy of the UI you are making, and, obviously, your clients! Contemplate individuals who will interface with your plans.
Aside from truly wowing your business partners, have a contemplate the end clients who will assist you with performing convenience tests, and eventually assess whether your item is of any benefit.
What’s more don’t underrate the force of the humble wireframe, without which you might end up out of your profundity, crawling back to the shallow finish to start from the very beginning once more.
Contact Dubai Web Designer today for more professional and expert website design services.