It is a typical encounter for many web designers to go over the quandary in confronting the decisions of the dull UI and light UI. While every single one of them enjoys their specific benefits, picking one aimlessly and without earlier contemplations of the responses of the crowd can cause the connection point to experience the ill effects of low commitment and a drop in business transformation.
There is an entire exhibit of varieties to decide for your UI. Settling on a decision among this variety of choices is significant for the UI to get momentum and commitment. It is the proper variety plot with which your choice to pick a particular UI begins. Allow Web Designer Dubai to make sense of in a word a portion of the critical variables to pick your variety conspire.
- Rationality: Your UI should look perfect and efficient to show all on-screen visual components. It requires legitimate differentiation, the least mental burden, and a ton of white or negative space for the eyes to settle down. The lucidity and clarity of the Call to Action buttons are additionally significant for a cool-looking UI.
- Adaptability: Flexibility of the UI will assist with doing right by the UI across all circumstances and conditions. The exemplary choices, for example, light-n-dull and dim on-light won’t ever look obsolete.
- Commonality: The UI components ought to constantly stand apart outwardly to assist your image by inspiring an emotional response or two in the memory of the clients long after they have left the connection point. When they get to know your connection point, driving foothold will turn out to be further simpler.
- Availability: All clients don’t have a similar sort of vision and visual discernment thus, you want to guarantee that independent of any distinctions in capacity all clients can get to your versatile application UI components and draw in with the items in equivalent measure.
- Responsiveness: To wrap things up all contemplations will respect the responsiveness of the UI for a wide range of gadget screens. Your UI should look similarly engaging and helpful across all sizes and kinds of gadget screens
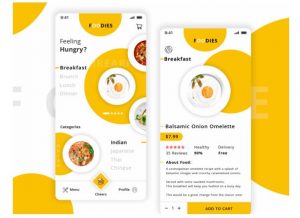
Upsides and downsides Of Light UI
-> Pros
- Incredible for a straightforward and easy-to-understand plan.
- Streamlined for better clarity.
- More recognizable and traditional across most UIs.
-> Cons
- Looks dull and ordinary on occasion.
- Insufficient imagination and appeal.
- May not befitting to make a striking allure.
Presently let us see when we want to utilize the light UI.
- Light UI is great for daytime and normal light surveys.
- It is fitting in sites with an emphasis on text content.
- It is additionally great when the site needs to manage a ton of visual components.
- It is great when you utilize a level plan with the proper variety pecking order.

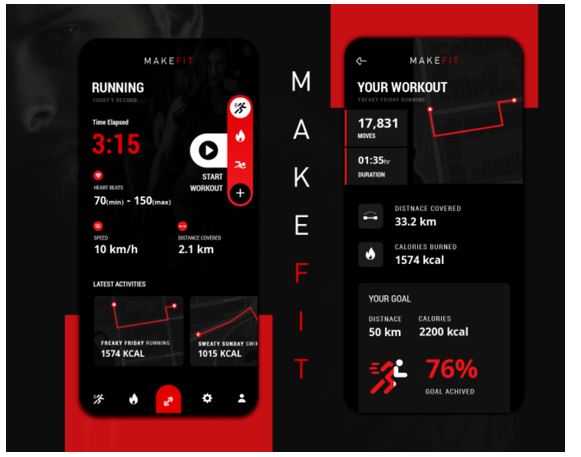
Upsides and downsides Of Dark UI
-> Pros
- Looks alluring and engaging initially.
- Offers a shift from the typical light UI.
- Incredible for supporting comprehensibility with a striking differentiation in low-light conditions.
-> Cons
- Can genuinely be compromising for straightforward entry.
- Can be less improved for coherence.
- Can prompt think twice about simpler commitments.
Presently let us see where the dim UI fits best.
- UIs with little or irrelevant text content.
- UIs with more accentuation on pictures, video, and design content.
- Natural point of interaction with less fastens and routes things.
- UI exhibiting varying media.
- Single page sites with an emphasis on a solitary component or content.
The main piece of settling on a decision between the light and the dim UI is to test your connection point with the proper model. Start with a straightforward wireframe or sketch with the essential thought. While adding variety to your models, have a few different models prepared with various variety plans. Finally, lead A/B testing with each model and gain experience in the upper hands of every one of them.
In a nutshell,
The UIs whether planned with a light or a dim foundation, are not entirely set in stone according to the setting of purpose and the crowd they are intended for. Whether in a new application plan or when to help with changes with updating, you want to think about these things. Anyway tastefully engaging and wonderful it looks, it should be valuable and compelling for the site.
Contact saadashraf today for the best website design and development services.